
Customize the WordPress Login Page Without a Plugin
One of the most overlooked / under-designed area of a WordPress site is the login page. Customizing the WordPress login page helps create a cohesive and branded experience for your clients and their website users. By customizing the login page, you can incorporate your client’s branding elements, such as their logo, colors, and fonts. This creates a consistent and professional look that aligns with their overall brand identity.
While there are plugins that will allow you to customize your login page, it’s fairly easy to do within your current theme files and you can import any existing variables or mixins if you are using SCSS or LESS.
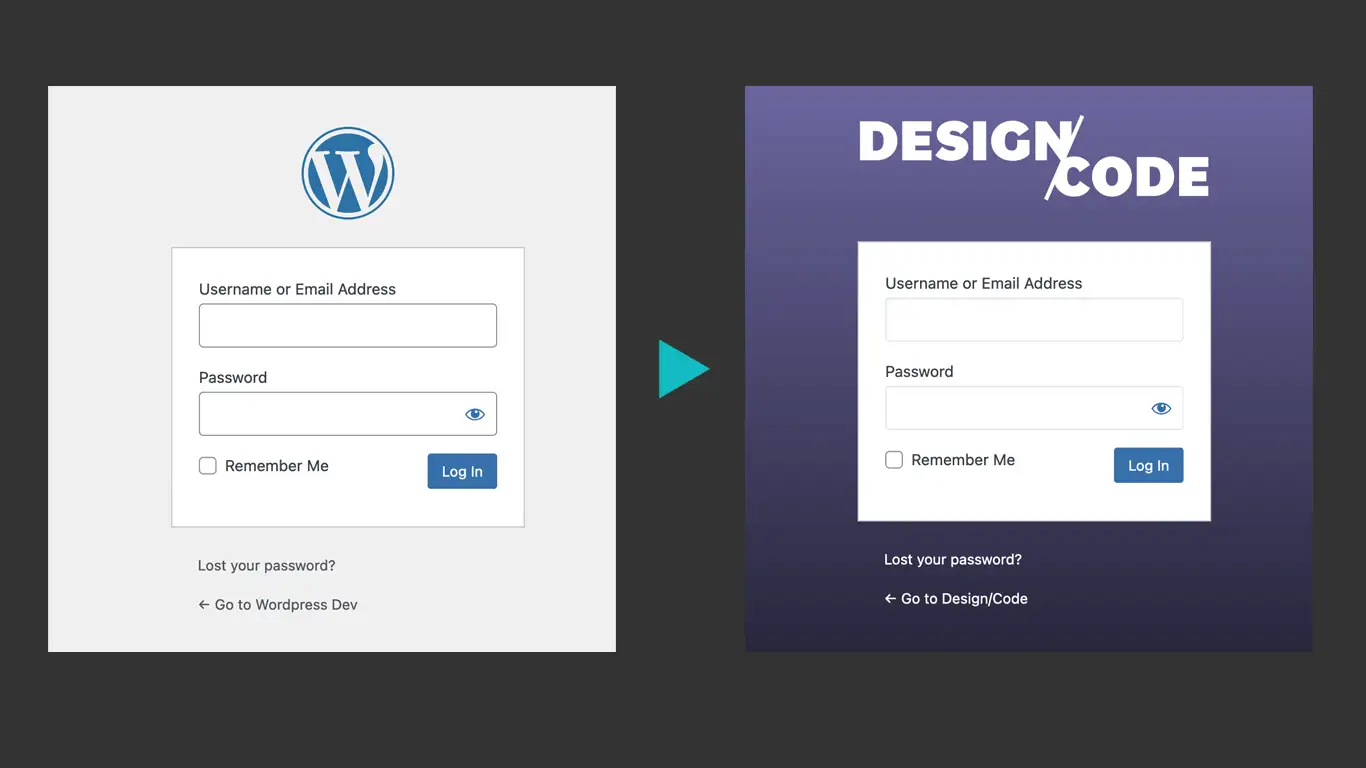
Default Login Page

WordPress Logo:
Clicking the logo will take you to wordpress.org, navigating the user away from your site. The more logical action would be for the logo to take you back to your site’s home page.
Form Fields:
Form fields take on the default fonts and styling.
Nav Links:
The links below the login form allow you to recoup your password and go back to the main website.
Customizing the Login Screen
You can achieve a customized login screen through a few WordPress hooks, actions, filters and CSS that will override the default styles.
The hooks that we are using are:
- login_enqueue_scripts
- login_headerurl
- login_headertext

Styling the Login Page
Create a new login.css file. This step is necessary since the login page does not enqueue your theme’s style.css.
Changing the logo
Let’s take a look at the following code:
/**
* login.css
**/
.login h1 a {
display: block;
background: url({relative_path_to_your_dir}/your-logo.png) no-repeat top center !important;
background-size: contain !important;
width: 320px;
height: 200px;
text-indent: -9999px;
overflow: hidden;
padding-bottom: 15px;
}The logo is a background image in the <a> tag. We set the background-size to “contain” so that the logo does not get cut off within the container. The text-indent and hidden overflow hides the default site title that would usually appear if there’s no logo.
Additional Styles
Changing the logo might be good enough for you but you can even go further with the styling. You can change the body, form, form inputs, etc.
/**
* login.css
**/
body.login{
//style the full background and fonts
}
#loginform {
//Add your custom style to change the form box
}
#loginform input {
//you can style your input boxes here
}
#loginform .forgetmenot{
// "Remember me" underneath the login fields
}
body.login #backtoblog a,
body.login #nav a,
body.login #backtoblog a:visited,
body.login #nav a:visited {
// style the nav links below the form
}
body.login #backtoblog{
// you can also hide the back to blog link
display: none;
}
The Full CSS
Here’s a sample code for the custom login page shown above.
/**
* login.css
**/
body.login h1 a {
background: url(../../assets/images/designcode_logo_white.png) no-repeat center center !important;
width: 320px;
height: 87px;
text-indent: -9999px;
overflow: hidden;
padding-bottom: 15px;
display: block;
background-size: contain !important;
}
form {
margin-left: 8px;
padding: 26px 24px 46px;
font-weight: normal;
background: rgba(255,255,255,0.8);
border: 0;
border-radius: 0;
box-shadow: none;
}
#loginform .input {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", sans-serif;
font-weight: 200;
font-size: 24px;
width: 97%;
padding: 3px;
margin-top: 2px;
margin-right: 6px;
margin-bottom: 16px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
}
body.login{
background-color: #000000;
background-image: -webkit-linear-gradient(top, #766CB0, #000000);
background-image: -moz-linear-gradient(top, #766CB0, #000000);
background-image: -o-linear-gradient(top, #766CB0, #000000);
background-image: linear-gradient(to bottom, #766CB0, #000000);
}
body.login #backtoblog a,
body.login #nav a,
body.login #backtoblog a:visited,
.login #nav a:visited{
color: #ffffff;
}Adding the CSS to the Login Page
We will need to enqueue the CSS script to the login page. As mentioned before, by default, the site does not load the theme’s style.css. I would assume it’s for performance reasons. So you will need to load your custom login through an WordPress action.
In your functions.php add the following function and action to enqueue your login.css:
/**
* functions.php
**/
function dcs_login_css() {
wp_enqueue_style( 'dcs_login_css',
get_template_directory_uri() .
'/{path_to_your_css_directory}/login.css', false );
}
// Enqueue the style on the login page only.
add_action( 'login_enqueue_scripts', 'dcs_login_css', 10 );
Changing the Default Title and Link
Now that we’ve changed the logo, we need to link it to the right place and add the site’s title. This can be achieved with the login_headerurl and login_headertext filters in your functions.php:
/**
* functions.php
**/
// Change the logo link from wordpress.org to your site's url
function dcs_login_url() {
return home_url();
}
// Change the alt text of the logo to display your site name
function dcs_login_title() {
return get_option( 'blogname' );
}
// Add filters
add_filter( 'login_headerurl', 'dcs_login_url' );
add_filter( 'login_headertext', 'dcs_login_title' );
Full PHP Code:
/**
* Place the following code in your functions.php
**/
// Login stylesheet
function dcs_login_css() {
wp_enqueue_style( 'dcs_login_css',
get_template_directory_uri() .
'/{path_to_your_css_directory}/login.css', false );
}
// Change the logo link from wordpress.org to your site's url
function dcs_login_url() {
return home_url();
}
// Change the alt text of the logo to display your site name
function dcs_login_title() {
return get_option( 'blogname' );
}
// Enqueue Login Style
add_action( 'login_enqueue_scripts', 'dcs_login_css', 10 );
// Add Login Filters
add_filter( 'login_headerurl', 'dcs_login_url' );
add_filter( 'login_headertext', 'dcs_login_title' );
A finishing touch
Presenting your clients with a custom login page is a simple and appreciated finishing touch. It makes a website more cohesive and allows you to “white label” websites that you design.
Leave a Reply