I Create…
Impactful Digital Experiences
User-Centric Designs
Strategic Promotions and Brand Communications




Hello, my name is Melissa.
I’m a full-stack web developer and graphic designer based in Southern California. I believe in the balance between functionality and aesthetics. While my heart is in design, my brain enjoys the process of turning lines of code into something useful and beautiful.

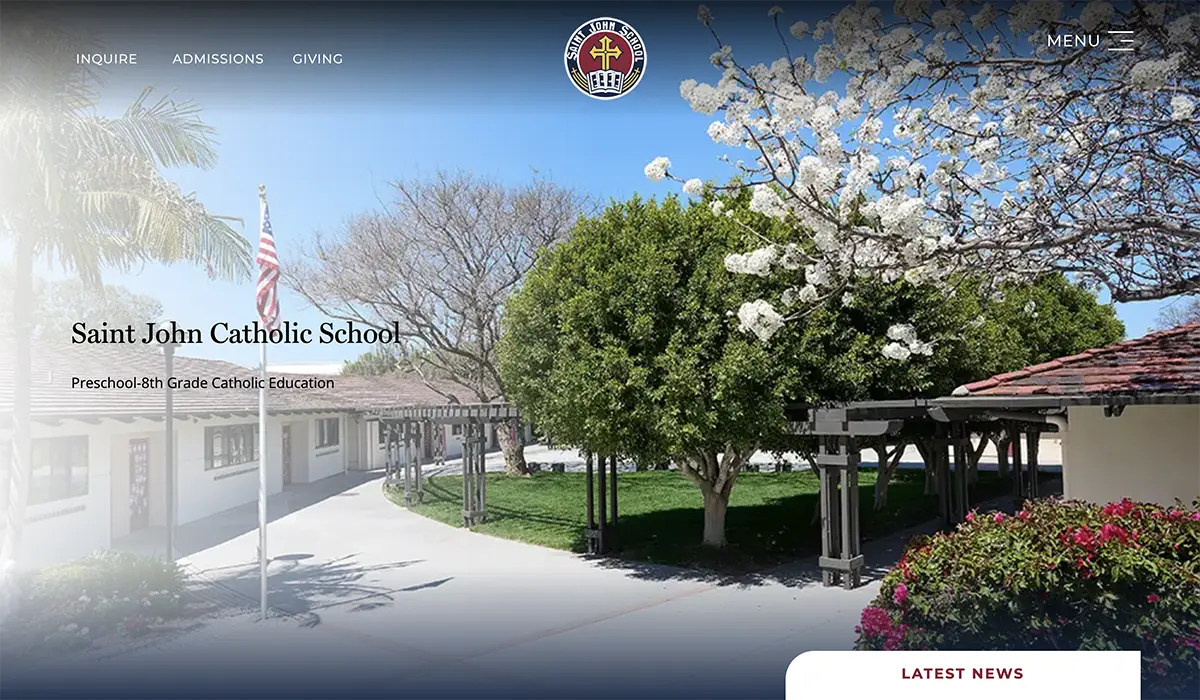
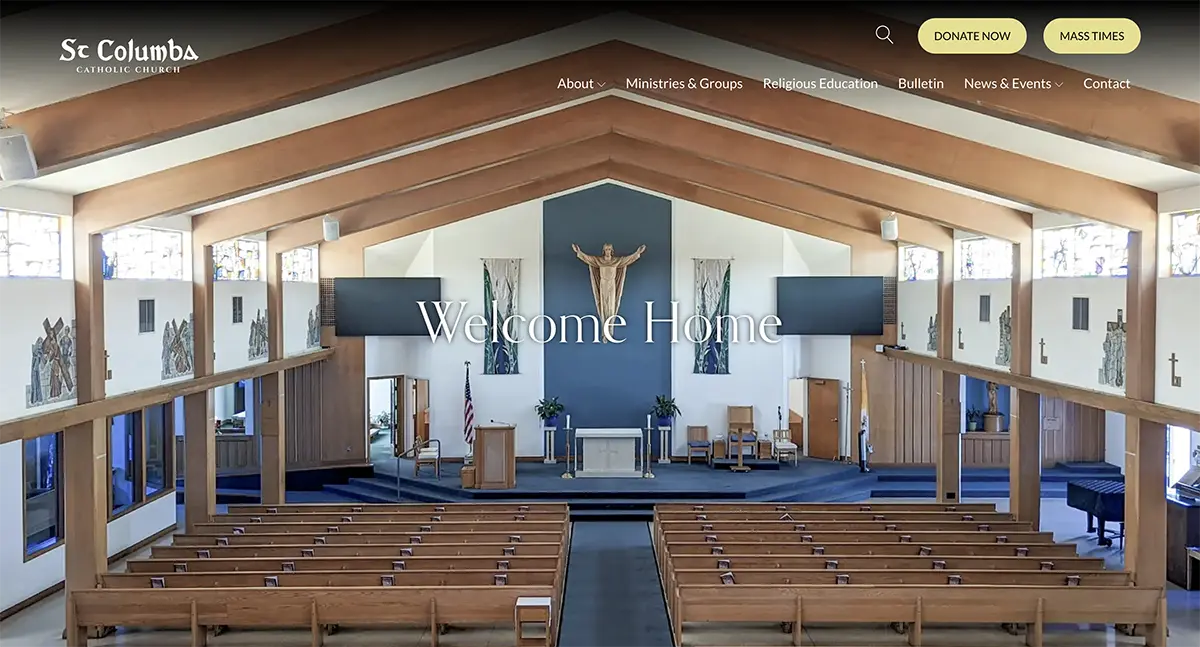
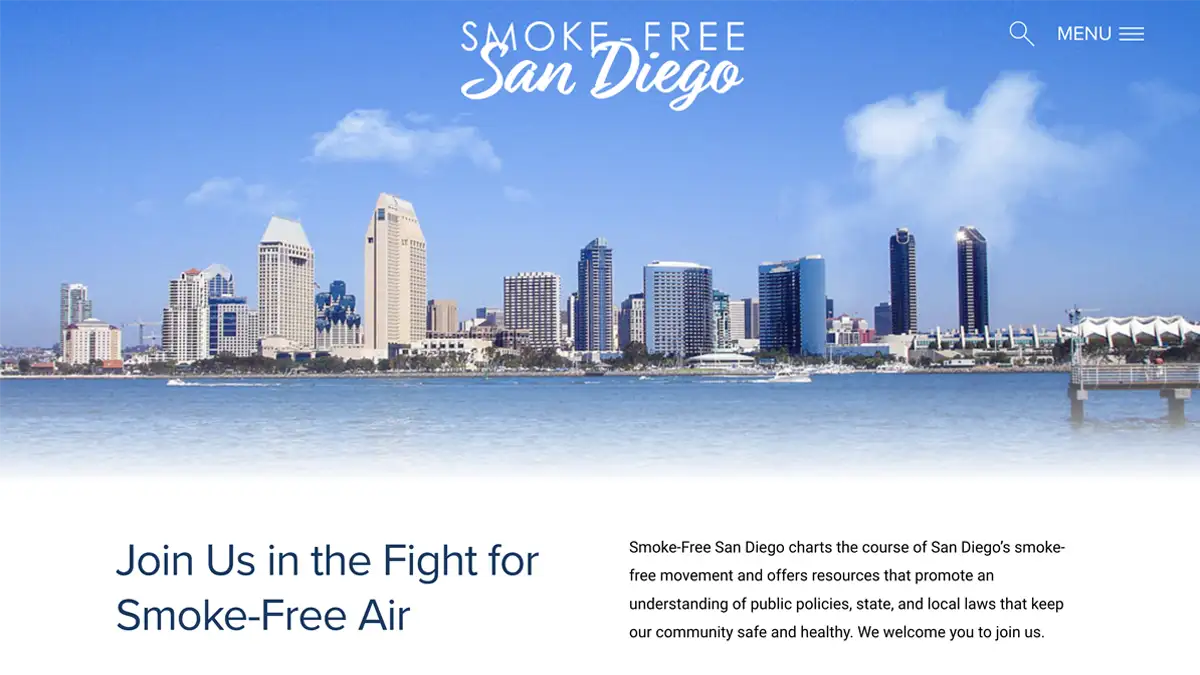
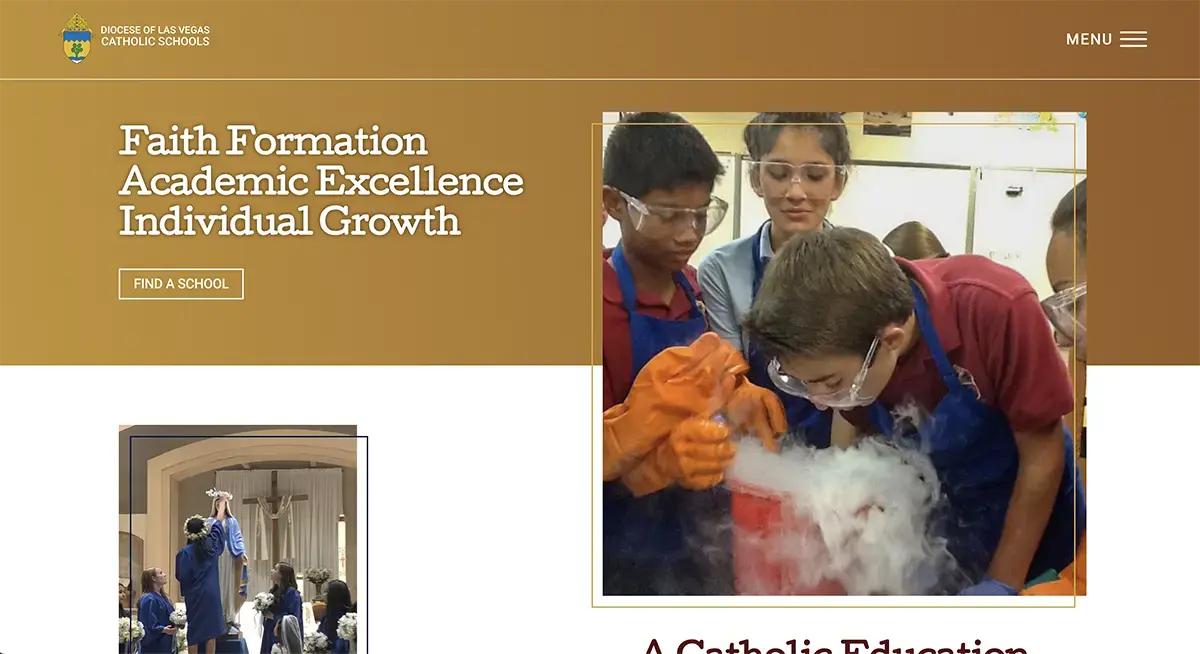
SELECTED WORKS
ABOUT
I’m a “Jill of all trades” (master of some).
I’ve worked as an agency graphic designer and web developer for over 20 years. I believe that function influences form and use that thought process in everything that I design and develop.
I like to learn new things and my eclectic array of interests play a role in what I create and how I approach challenges.

INSIGHT
-
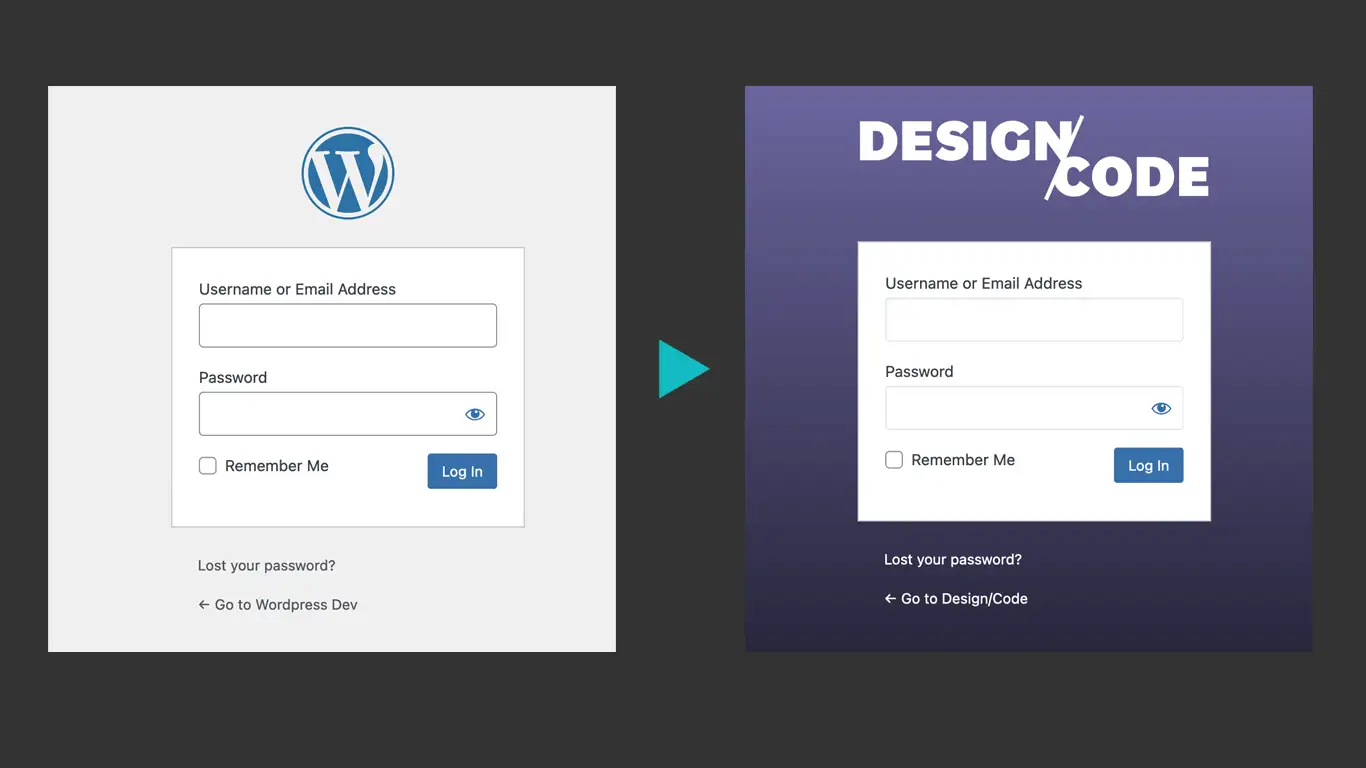
Customize the WordPress Login Page Without a Plugin
One of the most overlooked / under-designed area of a WordPress site is the login page. Customizing the WordPress login page helps create a cohesive and branded experience for your clients and their website users. By customizing the login page, you can incorporate your client’s branding elements, such as their logo, colors, and fonts. This…
-
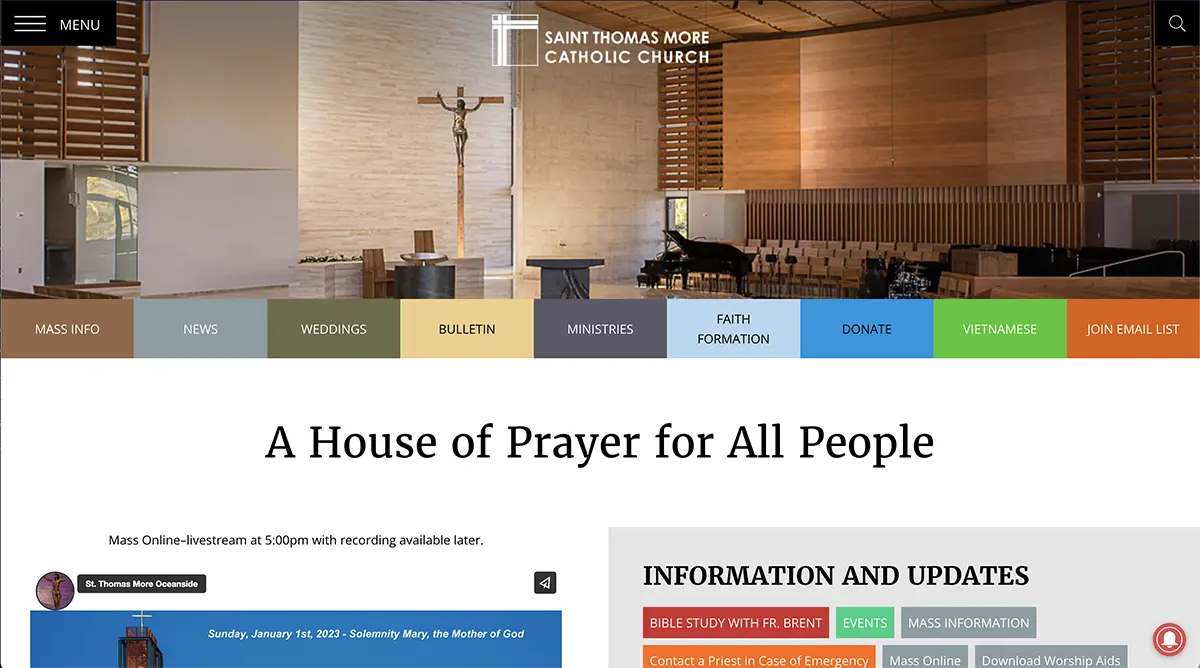
Understanding CSS Clamp for Responsive Design
Clamp() is a CSS function that allows for fluidity between a minimum and maximum size. What does this mean for responsive design? It means that you can use less media queries and breakpoints to set the size of fonts, line heights and containers. How it works You can use the clamp() function within any size…
-
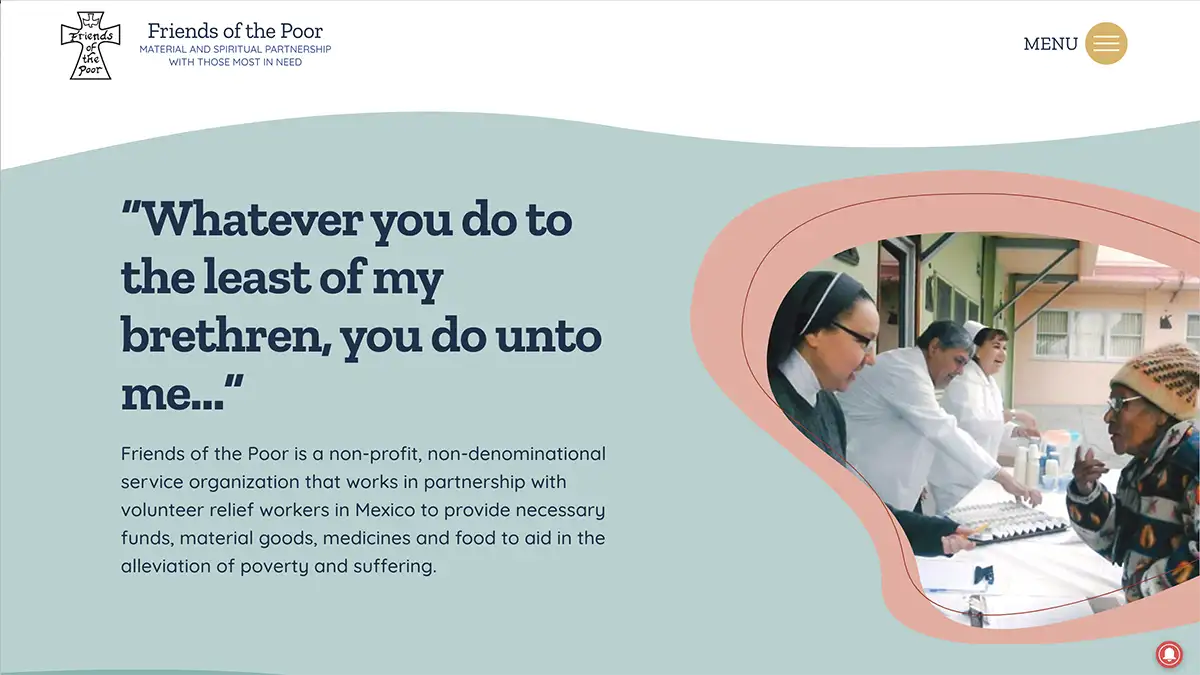
Why You Should Be Using WebP images
We all want websites to load faster so we can get our content fix. Aside from JavaScript, image sizes are one of the main culprits of slow-loading websites. Graphic designers and web developers have to balance image quality with loading speeds and are typically given the options of JPG, PNG or GIF files. Each file…